※本題に入る前に少し長い前置きが入ります。飛ばしたい方はこちらからジャンプしてください。
当ブログでは無料ワードプレステーマCocoonを使って運営しています。
Cocoonはデフォルト状態で多機能であり、設定だけで細かいカスタマイズができてしまいます。
デザインに関しては大抵CSSをいじらないといけないのですが、Cocoonでは最初から良デザインのスキンが用意されているため、面倒なCSS設定をしなくて済むというメリットがあります。
しかし一部の細かい点に関してはどうしてもCSSをいじる必要があります。
例えば今回紹介する『Cocoonの吹き出し文の行間を変更する』といったような事です。
まずは本題に入る前にCocoonの吹き出し機能と、Cocoonにおける行間と改行幅の設定方法について先に触れておきます。
Cocoonの吹き出し機能
Cocoonでは次のような吹き出し機能が初めから用意されています。

吹き出しとはこんな感じだよ。

右からも吹き出しできるよ~
一対一での対話形式で説明する時なんかに役に立ちます。
Cocoonにおける行間と改行幅の変更方法
Cocoonでは最近、Cocoon設定から行間と改行幅の変更を行えるようになり、CSSをいじらなくてもいいようになりました。
一応、以下に設定手順を載せておきます。
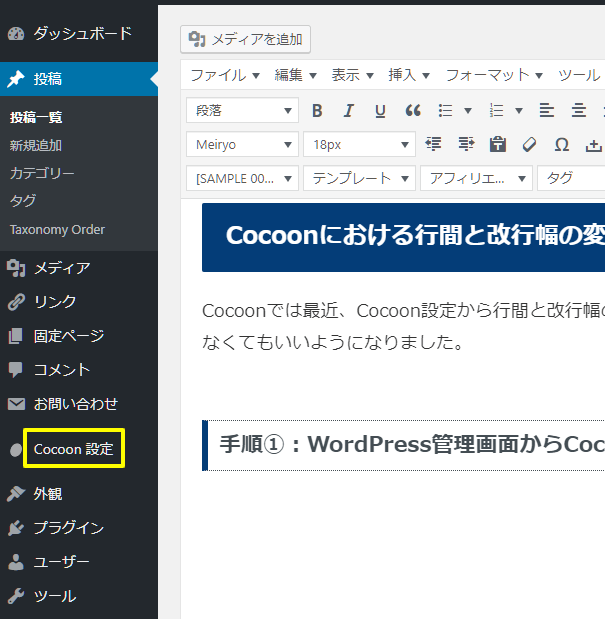
手順①:WordPress管理画面からCocoon設定をクリック
黄色枠のCocoon設定をクリックしてください。

手順②:上部のタブの中から「本文」をクリック
数多く並んでいるタブの中から「本文」をクリックしてください。

手順③:行の高さ(行間)と行の余白(改行幅)を自由に変更してください
本文行間設定画面が現れるので、好みの行間と改行幅に設定してください。
当ブログでは行の高さ(行間)が1.8、行の余白(改行幅)を2.5に設定しています。

手順④:一番下の変更をまとめて保存をクリック
設定が終わりましたら、最後に一番下にある「変更をまとめて保存」をクリックしてください。

このようにCocoonでは、設定画面から自由に行間と改行幅の変更を行うことができます。
それでは次から本題に入ります。
吹き出し文の行間を変更する方法
当ブログではCocoon設定画面において行間1.8、改行幅2.5に設定しております。そのため、デフォルト状態に比べるとかなり文章が読みやすいと思います。
しかしこの設定のうち行間に関しては、吹き出し内の文章にも適用されます。
例えば以下のような感じです(画像を貼り付けています)。

別にこれでもいいかもしれないですが、吹き出し内の文章というのは普通の文章に比べて横幅が狭くなるので、その分だけ行間を縮めてもいいような気がします。
そこで以下のCSSを適用して吹き出し内の行間のみ狭めてみることにしました。
/*スピーチバルーン内改行幅*/
.speech-balloon p {
line-height: 1.60;
}
このCSSコードをCocoon小テーマのCSSにコピペで導入することで、吹き出し内の行間は次のように変わります。

ちょっと分かりにくいかもしれませんが、少しだけ行間が狭まりました。個人的にはこのくらいが丁度いいですね。
まとめ
今回は無料WordPressテーマCocoonの吹き出し文の行間変更方法について書いてみました。
導入する際はline-heightの値を自分好みに変更したものをCSSに追記するようにしてください。
僕の設定通りがいいという方はそのままコピペして導入して頂いてもかまいません。
導入方法が分からないという方は、以下の記事で紹介している方法と同じ手順で行ってください。




コメント