Cocoonについての長い前置き
当ブログではブログ立ち上げ当初から無料テーマ『Cocoon』を使って運営しています。
ネット上には他にも様々な無料テンプレートが配布されていたりするのですが、その中でもCocoonは有料テーマに匹敵するレベルの完成度を誇る点があります。
その点というのは、Cocoonに標準搭載されている高速化機能を使うとサイト読み込み速度が速くなるという点と、PC表示・スマホ表示どちらにも対応(レスポンシブ対応)しているという点です。
特にサイト読み込み高速化に関しては無料テーマとは思えない機能で、初期状態であっても結構読み込み速度は早いのですが、高速化機能を使うとよりサイト読み込み速度が向上します。
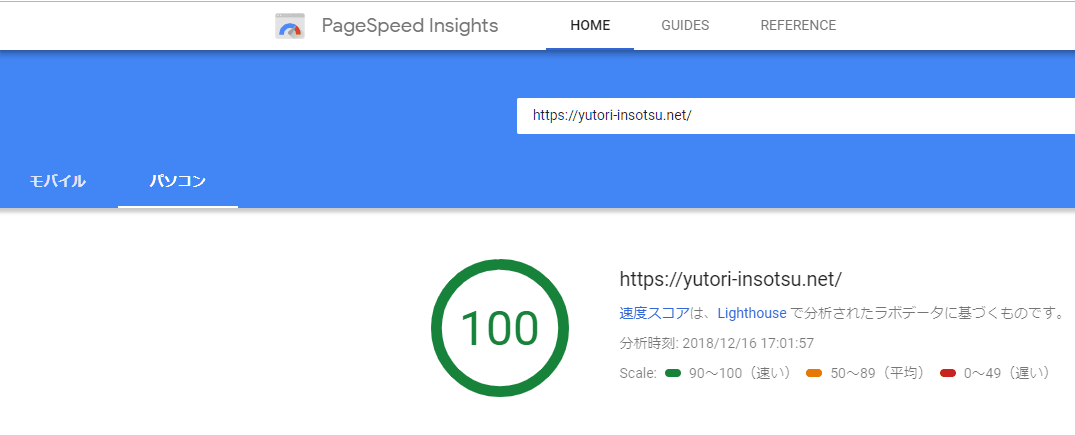
当ブログは結構早いと評判のmixhostサーバーで運営していますが、高速化機能を一切使っていない場合は次のような感じになります(PageSpeed Insightsで計測)。


パソコンでは100点を叩き出してますね。元々サーバーが速いのもあるんでしょうが、デフォルトでこれとは恐れ入りました。
高速化機能(ブラウザキャッシュの有効化、HTMLを縮小化、CSSを縮小化、JavaScriptを縮小化)をONにすると・・・


このようにモバイルでの点数は80点以上、パソコンでの点数は100点を達成しています(Cocoonを導入したばかりでプラグインを入れたりカスタマイズ等してなかった頃はモバイルでも97点を叩き出していました。)
そんな無料テンプレートの中では最高?との評判のある『Cocoon』ですが、さすがに初期状態ではデザインがスッキリしすぎています。
この点は有料テーマに比べるとどうしても劣る点かと思います。
そのため、デザインを気にするのではればCSS編集が必須となってくるのですが、CSSを扱った経験がほぼ無い状態からの挑戦であったため、今のようなブログの見た目に持ってくるのにすごく時間がかかりました。
タイトルとサイドバーの見出しを有料テンプレートっぽくしてみた
以前の記事で、Cocoonでのグローバルメニューカスタマイズに関する記事を書きましたが、今回はその続きに位置付けするような感じになります。
タイトルにもある通り、今回は記事タイトルとサイドバータイトルの見た目をどこかの有料テンプレートっぽくしてみたという内容になります。
初期状態でのCocoonの記事タイトル、サイドバータイトルの見た目は次のような感じですね。

これくらいスッキリしたデザインが好みの人からすると何も問題ないのですが、少しは見た目にもこだわりたい人にとってはちょっと残念な気もします。
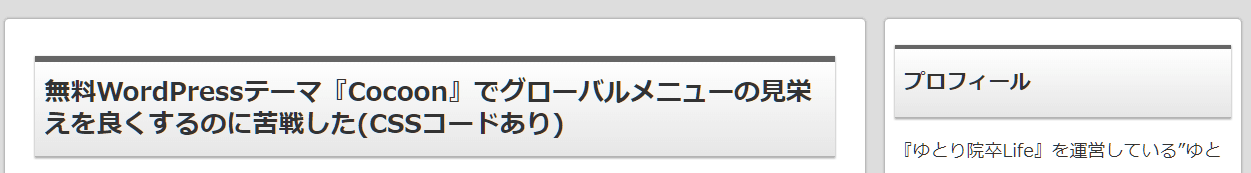
そこで僕は、頑張って記事タイトル・サイドバータイトルが次のような見た目になるまでCSSをひたすらいじってみました。

この見た目を完成させるのに10時間以上かかりました。CSSに関してはまだまだ初心者なのでなかなかプログラムが組めず、苦戦してますね(こんなことしてないで記事書くのを優先しろという話ですが・・)。
この記事タイトル・サイドバータイトルの見た目は、どこかの有料テンプレートの見た目を参考にしています。とにかく見よう見真似で頑張って作りました。
完全には真似できていないですが、結構近い感じは出せてると思います。特に光沢感のある微妙なグラデーションを再現出来た時はかなり達成感がありました。
よろしければご自由に使って下さい
というわけで、以下に頑張って組んだCSSコード(といってもそこまで大したことはない)を載せておきますのでご自由にお使いください。Cocoon小テーマのスタイルシート(style.css)に追記するだけでOKです。
具体的な手順は以前の記事で書いてあるので、それを参考にしてください(Cocoon以外のテンプレートでの動作は保証できません)。
/* 記事タイトルやカテゴリタイトルの見た目をスタイリッシュにする(灰色)*/
.article h1, .archive-title {
padding: 15px 10px 15px 10px;
border-top: solid 6px #666666;
border-bottom: solid 1px #b3b3b3;
background: linear-gradient(#ffffff, #e6e6e6);
box-shadow: 0 1px 1px 0 #aaa;
}
/* サイドバータイトルをスタイリッシュにする(灰色)*/
.widget-sidebar-title {
border-top: solid 4px #666666;
border-bottom: solid 1px #b3b3b3;
background: linear-gradient(#ffffff, #e6e6e6);
box-shadow: 0 1px 1px 0 #aaa;
}
P.S.
青色バージョンも作ってみました。これで某有料テンプレートっぽさが余計に出ましたね。

/* 記事タイトルやカテゴリタイトルの見た目をスタイリッシュにする(青色)*/
.article h1, .archive-title {
padding: 15px 10px 15px 10px;
border-top: solid 6px #2e57aa;
border-bottom: solid 1px #b3b3b3;
background: linear-gradient(#ffffff, #e6e6e6);
box-shadow: 0 1px 1px 0 #aaa;
}
/* サイドバータイトルをスタイリッシュにする(青色)*/
.widget-sidebar-title {
border-top: solid 4px #2e57aa;
border-bottom: solid 1px #b3b3b3;
background: linear-gradient(#ffffff, #e6e6e6);
box-shadow: 0 1px 1px 0 #aaa;
}



コメント