※2018年12月23日以降、Cocoon専用無料スキン「COLORS」を使用しています。
僕はWordPressでブログを始める際にいろいろな壁にぶつかり、長い時間悩んだ末に(とは言ってもまだ数日ですが)サイトの見た目をある程度整えることが出来ました。
今回は特に時間が掛かってしまったCocoonでのグローバルメニューカスタマイズについての記事を書いていきます。
グローバルメニューとは
グローバルメニューとは、最近のブログサイトでよく見かけるページ上部の横並びリストのことです。当ブログであれば以下のようなものですね。
当ブログでは、有料じゃないのがおかしいと言われるほどの評判のある無料ワードプレステーマ『Cocoon』を使って運営しています。
なぜ『Cocoon』が無料なのがおかしいのかについては他のブログ等で紹介されているので、そちらを参考にして読んでみてください。
そんな素晴らしい無料テーマを使って運営しているのですが、デフォルトではグローバルメニューの見た目がかなり貧相です。どんな感じかというと以下のような感じになります。

別にこのままの状態でもブログ運営はできますが、ブログを訪れる読者の方たちにとってはちょっと見づらいし、あっさりしすぎています。
さすがにこれでは駄目だと思い、メニューのカスタマイズをしようと思ったはいいものの、全くやり方が分かりませんでした。
グローバルメニューをカスタマイズするにはCSSの編集は避けて通れない
色々調べているうちに、グローバルメニューをカスタマイズするにはCSSコードの編集とやらをしなければいけないことが分かりました。
CSSなんて一度も触ったことが無かったので、一体どこから編集すればいいのかも分からなかったし、どこで編集するのか分かったとしてもどうやって記述すればいいか知識が無いので、完全にお手上げ状態でした。
しかし、そんなこと言ってたらいつまで経ってもグローバルメニューの見栄えを良くすることができないので、頑張って色んなサイトを巡ってひたすら勉強しました。
その間の様々な苦労はとりあえず省略しまして、最終的に以下のようなコードをCocoon Childのスタイルシート (style.css)に追記することでグローバルメニューを完成させました。
/* 文字を太文字にし、背景グラデーション化*/
#navi {
font-weight: bold; /* 太文字 */
background: linear-gradient(#383838, #919191);
}
/* グローバルメニューにポインタを被せた時の色変化 */
.caption-wrap:hover {
background-color: #dbf4ff;
color: #4489ff;
}
/* グローバルメニューにポインタを被せた時の色変化(サブ) */
.sub-menu li:hover {
background-color: #dbf4ff;
*color: #4489ff;
}
/* グローバルメニュー背景の高さ */
.navi-in>ul li {
height: 50px;
line-height: 50px;
}
/* グローバルメニュー区切り線 */
.navi-in>ul{
list-style-type: none;
text-align:center;
}
.navi-in>ul li{
float:left;
border-left: 1px solid #333;
border-right: 1px solid #333;
}
.navi-in>ul li + li{
border-left: 0;
border-right: 1px solid #333;
}
理解出来る人は上記のコードをそのままコピーして使ってもらってもかまいません。
ここからは無料ワードプレステーマ『Cocoon』を使っている人でグローバルメニューは初期状態、かつCSS編集したことが無い人向けに解説していきます。
グローバルメニューのカスタマイズ方法(コピペでOK)
ワードプレステーマを『Cocoon Child』に設定
まず、使用するテーマはCocoonの小テーマ『Cocoon Child』に設定しておきましょう。親テーマである『Cocoon』を選択したままCSS編集を行ってしまうと後々面倒な事になります。
公式サイトでも子テーマの方を使って下さいと明記されてはいるのですが、人によっては読んでなかったりするかもしれないので念の為・・・・。設定方法は次の通り。
①WordPress管理画面で『外観』⇒『テーマ』をクリック。黄色枠にカーソルを合わせた後に赤丸で囲った部分をクリックしてください。

②黄色い円の『有効化』を押せばOKです(有効化ボタンはCocoon Childの画像上にマウスポインタを乗せると勝手に出てきます)。

Cocoon Childが無い!って方は公式サイトからダウンロードしてインストールして下さい。
インストール方法は公式ページの方が詳しいのでそちらを参照してください。テーマの設定が終了したら次を読んで下さい。
CSSコードの追記
①最初の方にも貼り付けていた以下のCSSコードをコピーしてください(/* 文字を太文字にし、背景グラデーション化*/ から最後の } までをコピー)
/* 文字を太文字にし、背景グラデーション化*/
#navi {
font-weight: bold; /* 太文字 */
background: linear-gradient(#383838, #919191);
}
/* グローバルメニューにポインタを被せた時の色変化 */
.caption-wrap:hover {
background-color: #dbf4ff;
color: #4489ff;
}
/* グローバルメニューにポインタを被せた時の色変化(サブ) */
.sub-menu li:hover {
background-color: #dbf4ff;
*color: #4489ff;
}
/* グローバルメニュー背景の高さ */
.navi-in>ul li {
height: 50px;
line-height: 50px;
}
/* グローバルメニュー区切り線 */
.navi-in>ul{
list-style-type: none;
text-align:center;
}
.navi-in>ul li{
float:left;
border-left: 1px solid #333;
border-right: 1px solid #333;
}
.navi-in>ul li + li{
border-left: 0;
border-right: 1px solid #333;
}
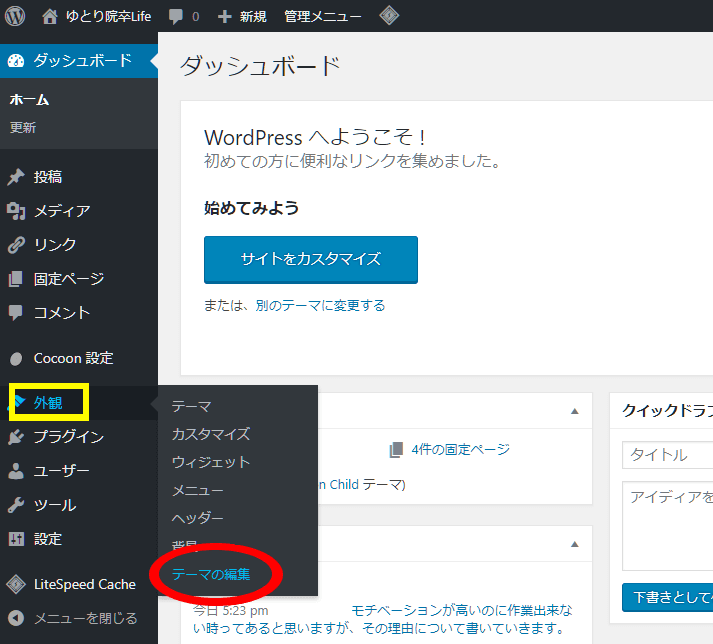
②WordPress管理画面で『外観』⇒『テーマの編集』をクリック。黄色枠にカーソルを合わせた後に赤丸で囲った部分をクリックしてください。

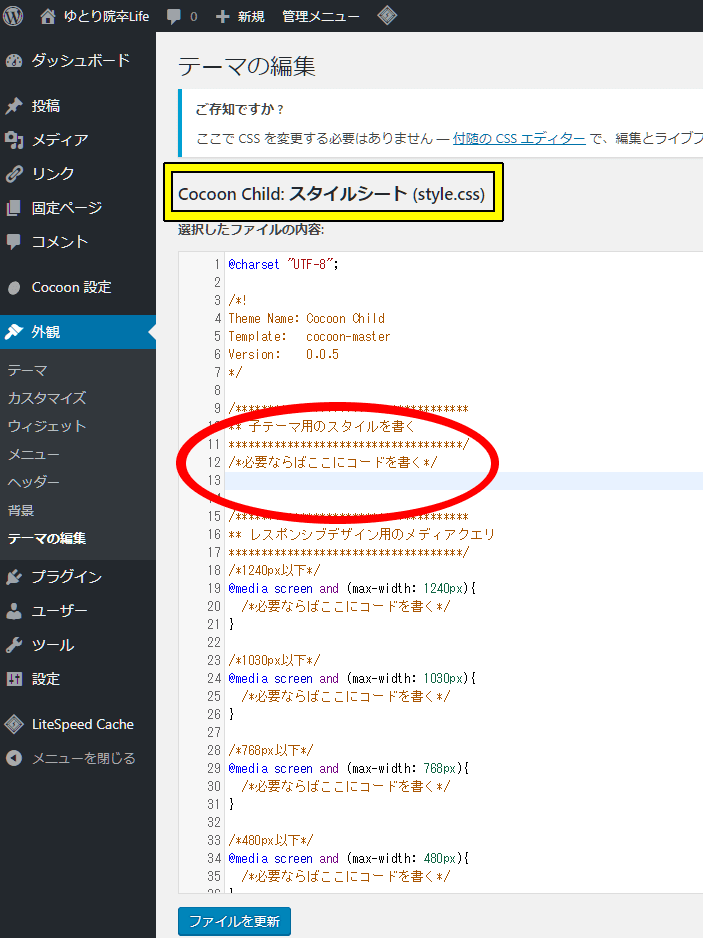
③Cocoon Child: スタイルシート (style.css)と書かれているか確認(黄色の枠内)してから、赤丸内の/*必要ならばここにコードを書く*/のすぐ下に、コピーしたCSSコードを貼り付けて下さい。

貼り付けたら以下の画像の黄色い四角枠内のようになるので、間違いが無ければ下の方にある『ファイルを更新』を押して下さい。

これであなたのブログのグローバルメニューの見た目がある程度マシになるはずです。
まとめ
今回は無料ワードプレステーマ『Cocoon』でのグローバルメニューカスタマイズに関する記事を書いてみました。
今までCSSすら触ったことが無い状態から何とかここまでカスタマイズ出来たので、メモ代わりに記事にまとめてみました。
CSSコードの記載と追記の仕方まで載せたので、よろしければ使ってやって下さい(Cocoon以外のテーマでの動作は保証できません)。
細かいカスタマイズ方法については、まだまだCSS初心者ということで対応はできません。
P.S.
12月16日、グローバルメニューのデザインを若干変更してみました。
また、ドロップダウンメニューにも区切り線を加えてみました。
以下に現在僕が設定してあるCSSコードを載せておくのでご自由にどうぞ(Cocoon以外のテーマでの動作は保証できません)。
/* 文字を太文字にし、背景グラデーション化*/
#navi {
font-weight: bold; /* 太文字 */
background: linear-gradient(to bottom, #B0B0B0 0%, #575757 50%, #363636 100%);
}
/* グローバルメニューにポインタを被せた時の色変化 */
.navi-in>ul li .caption-wrap:hover {
background-color: #dbf4ff;
color: #4489ff;
}
.navi-in>ul .sub-menu li .caption-wrap:hover {
background-color: initial;
color: #FFFFFF;
}
/* グローバルメニュー背景の高さ */
.navi-in>ul li {
height: 50px;
line-height: 50px;
}
/* グローバルメニュー区切り線*/
.navi-in>ul{
list-style-type: none;
text-align:center;
}
.navi-in>ul li{
float:left;
border-left : 1px solid rgba(000,000,000,.2);
border-right: 1px solid rgba(000,000,000,.2);
}
.navi-in>ul li + li{
border-left: 0;
border-right: 1px solid rgba(000,000,000,.2);
}
/* ドロップダウンメニュー区切り線*/
.navi-in>ul .sub-menu{
list-style-type: none;
text-align:center;
}
.navi-in>ul .sub-menu li{
float:none;
border-top: 1px solid rgba(000,000,000,.2);
border-bottom: 1px solid rgba(000,000,000,.2);
}
.navi-in>ul .sub-menu li + li{
border-top: 0;
border-bottom: 1px solid rgba(000,000,000,.2);
}
P.P.S.
現在はCocoonに標準搭載されているスキン「COLORS(ブルー)」を使用しています。まさか元々スキンが用意されていたとは知りませんでした。
自分でCSSいじるよりもブログの見た目が良くなったのと、グローバルメニューの見た目も結構好みだったので、しばらくはこれでいくと思います。
スキン変更方法は以下の記事にまとめています。




コメント
コメント失礼します。
WordPressでテーマはCocoon Childを使用しております。
この記事にある様にメニューをカスタマイズしたくて
この記事に出会いました。
記載通りに行いましたが何の変化も有りませんでした。
残念です。
サイトはターゲットのサイトです。
すみませんでした。
コメントありがとうございます。
ターゲットサイトを確認してみましたが、
グローバルメニュー自体が設置されていないようです。
CSSを記述するだけではグローバルメニューは表示されません。
まず先にワードプレス管理画面の
「外観」→「メニュー」
にてグローバルメニューを作成しておく必要があります。
グローバルナビの作成方法については以下のブログ様が詳しいので参考にしてみて下さい。
https://sub-work.net/global-navigation/